...
Se pueden quitar los mensajes “Authentication required…” y “Additional Opmantek products and modules…” de la página principal de opCharts.
Procedimiento
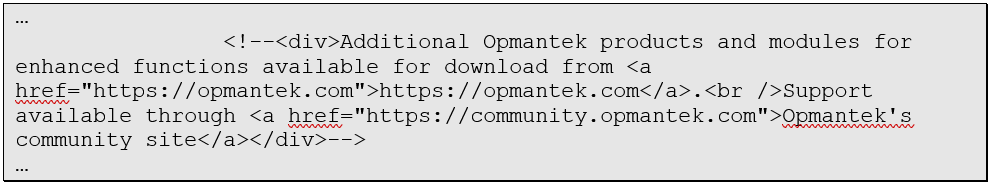
Para eliminar el mensaje “Additional…”, editamos el archivo /usr/local/omk/templates/authentication/login.html.ep y modificamos la siguiente línea como se ve:
Para eliminar el mensaje “Authentication required…”, editamos el archivo /usr/local/omk/conf/opCommon.nmis y buscamos 'auth_login_motd', podemos eliminar el mensaje y colocar uno personalizado:
Al terminar, se realiza un service omkd restart y se actualiza la página de bienvenida para observar los cambios.
...
Al iniciar sesión en el módulo, también se puede modificar el color de la barra de menú:
Procedimiento
Para hacer esto, modificamos el archivo /usr/local/omk/public/omk/css/opCharts_c_custom_packed.css y agregamos el texto siguiente:
|
|---|
...
Resultado
Modificar el tamaño de la barra de Menú.
...
para hacer esto, modificamos el archivo /usr/local/omk/public/omk/css/opCharts_c_custom_packed.css y agregamos el texto siguiente (o lo que haga falta):
|
|---|
Resultado
Al actualizar opCharts, veremos el cambio:
Modificar el logo de opCharts
...
Para esto, se carga la imagen que se desee mediante un FTP Client en /usr/local/omk/public/omk/icons con el nombre opCharts_sml.png (la que ya se encuentra ahí, la podemos renombrar sin problemas, por ejemplo: opCharts_sml.png.backup).
Resultado
Al hacer un refresh a la página de login de opCharts, se observará el cambio:
Y al iniciar sesión, también se verá el cambio en la barra de menú:
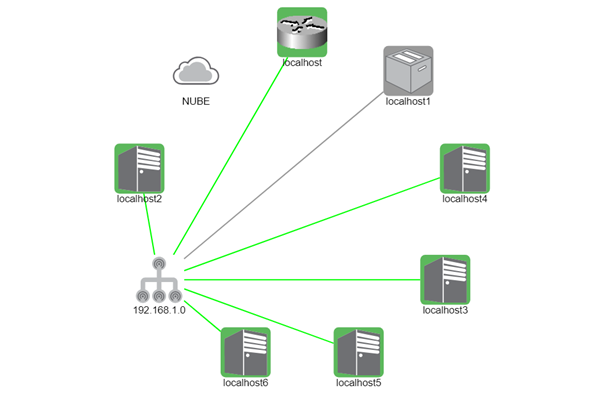
cambiar el fondo de los Mapas Topológicos y Mapas de Red
...
De igual forma, también se puede cambiar el fondo de los Mapas Topológicos y Mapas de Red.
Procedimiento
Para esto, modificamos el archivo /usr/local/omk/public/omk/css/opCharts_c_custom_packed.css
Y se agrega el siguiente código:
|
|---|
se guarda el archivo y se reinicia el agente omk.
|
|---|
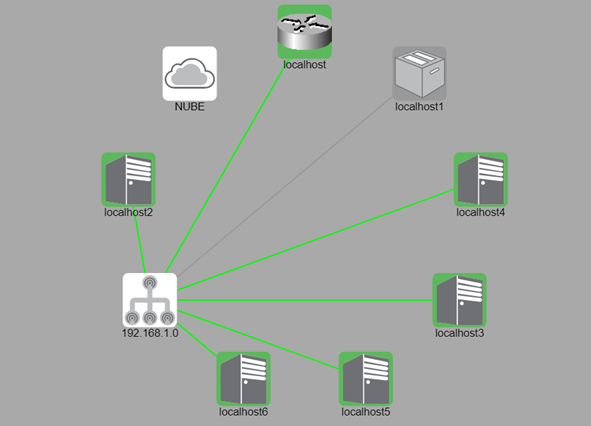
Resultado
Al actualizar los mapas, se observaran los cambio con el color de fondo que se agregó.
Personalizar tiempo de actualización de un mapa
...
Guardar cambios y reiniciar el servicio omkd (service omkd restart).
Resultado
Ahora con este cambio los mapas se actualizan automáticamente cada 2 minutos.
...
El selector de nodo opCharts utiliza de forma predeterminada los resultados de búsqueda pre-configurados. Si bien esto puede acelerar las búsquedas, requiere que se descargue todo el conjunto de datos con cada carga de página, lo que puede reducir el tiempo de respuesta cuando existe una gran cantidad de nodos, ya que el conjunto de datos puede ser muy grande. Puede ajustar este valor predeterminado de la búsqueda previa de los resultados para cargar los resultados de forma remota con cada búsqueda.
En el archivo opCommon.nmis que se encuentra en la ruta /usr/local/omk/conf/ se busca el siguiente parámetro :
'opcharts_gui_node_search_mode' => 'prefetch’, # <- uses prefetched data to do the search locally |
|---|
se cambia por :
'opcharts_gui_node_search_mode' => ‘remote’, # <- hits the server every search |
|---|
Ancho de la caja de resultados
El ancho de los resultados de búsqueda del nodo también se puede personalizar utilizando CSS. Si el ancho del cuadro es demasiado pequeño, agregar las siguientes líneas a /usr/local/omk/public/omk/css/opCharts_c_custom_packed.css
...
.tt-dropdown-menu, .tt-menu{ min-width: 480px; } |
|---|
El valor del ancho debe ajustarse para adaptarse a sus necesidades.
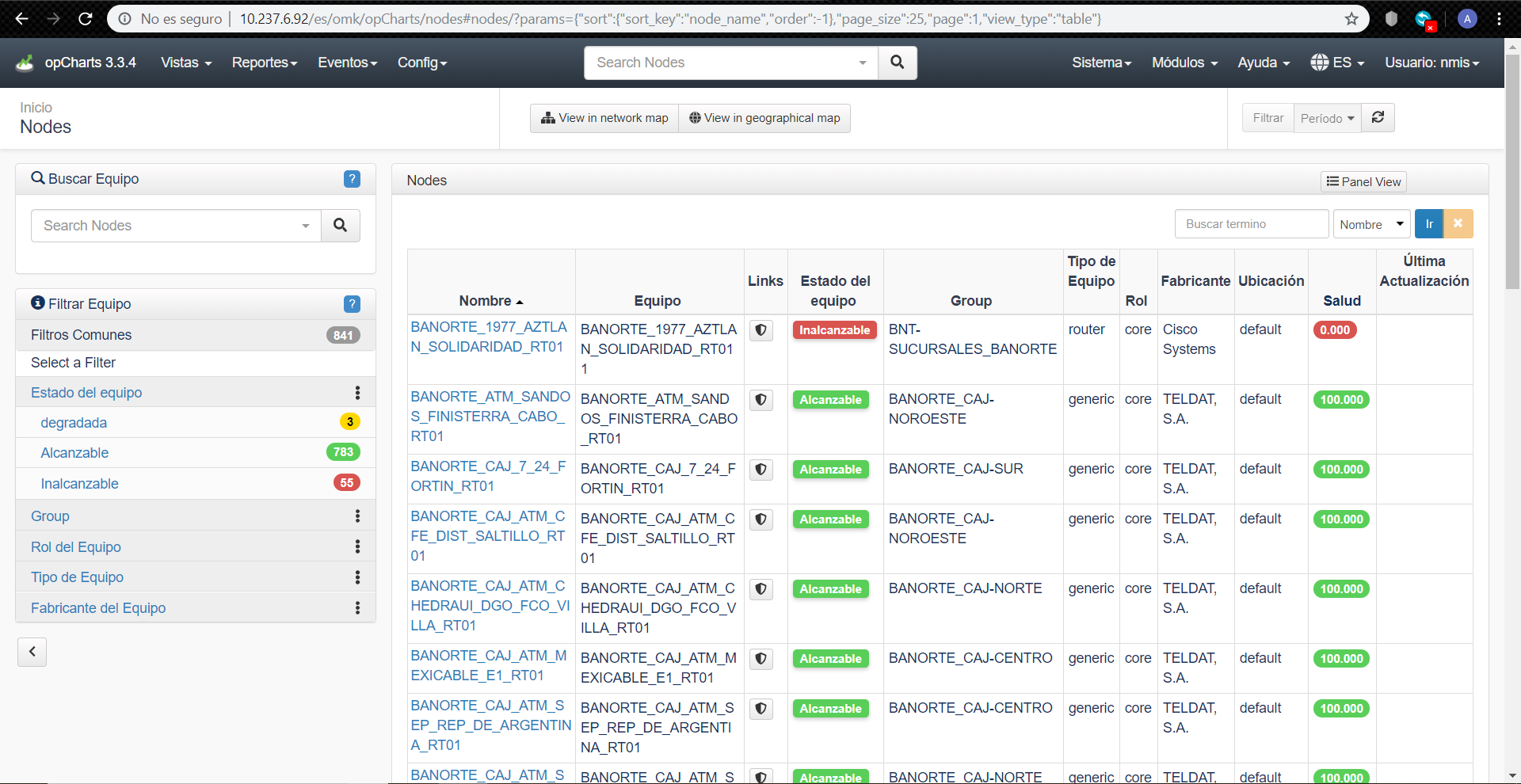
Ajustar la tabla de nodos (Aplica con nombres de nodos largos)
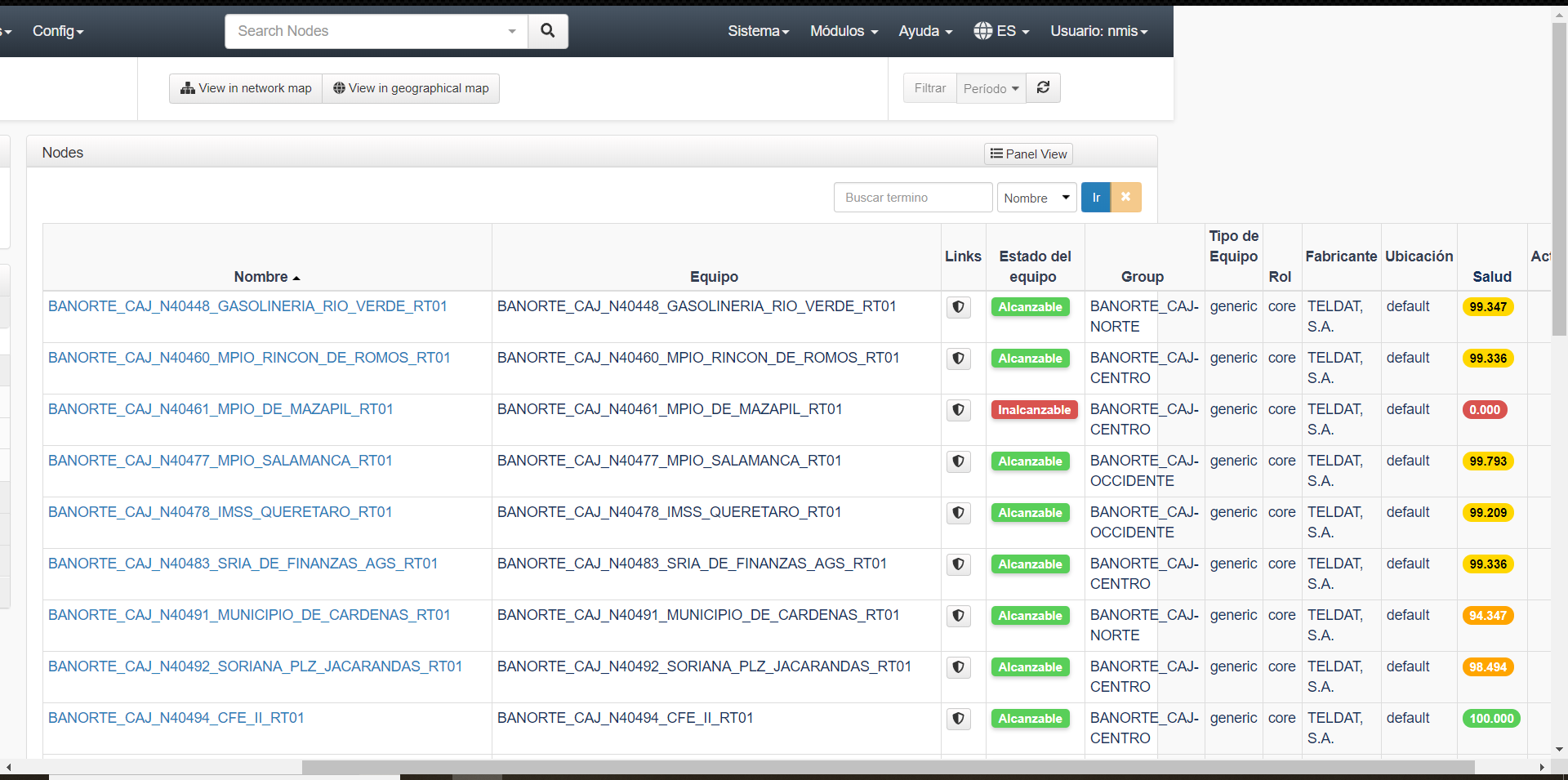
Antes de realizar el cambio la tabla de nodos en opCharts se muestra desajustada debido a que contiene nodos con muchos caracteres.
Para poder hacer que el nombre del nodo se ajuste al ancho de la celda se debe hacer la siguiente modificación en el archivo /usr/local/omk/public/omk/css/opCharts_b_internal_packed.css
1.- Se agregar esta linea al final del archivo, no en una nueva linea: #opgrid * td: nth-of-type (1), #opgrid * td: nth-of-type (2) {word-break: break-all; min-width: 120px}
2.- Reiniciar el servicio de omkd
3.- Hacer un "hard refresh" al navegador.
Resultado
Ajustar el toda la tabla