...
- Create a new template file and have its prefix .html.ep in <omk_dir>/templates/public/.
- Define any arbitrary HTML inside the template as you see fit, mojolicious templates are also supported, see more on rendering mojolicious templates at https://mojolicious.org/perldoc/Mojo/Template
Create an opCharts component to tell the dashboard it can render this new file. For this, create a new json file in /usr/local/omk/lib/json/opCharts/components.d/: Example: acme_component.json
Code Block { "name": "What the component is called in the dashboards dropdown list", "ep_template_file": "The loccation of the template file", "options": { "titleText": "the component display name" }, "type": "ep_template" }- Restart the omkd daemon. Please note that omkd daemon should be restarted after any change.
Examples
...
Simple Component
- Create <omk_dir>/templates/public/acme_list.html.ep
Add the html content
.:
Code Block <h1> Hello, World! </h1>Create <omk_dir>/lib/json/opCharts/components.d/acme_component.json
Code Block language js title acme_component.json { "name": "Acme Component", "ep_template_file": "public/acme_list", "options": { "titleText": "My Title" }, "type": "ep_template" }Restart omkd daemon:
Code Block language js sudo service omkd restart
...
- Create <omk_dir>/templates/public/wikipedia.html.ep
- Add the html content:
Code Block <div class="row"> <div class="container-fluid"> <div class="navbar-header"> <iframe id="wikipediaIframeExample" title="Wikipedia iframe Example" width="900" height="600" src="https://www.wikipedia.org/"> </iframe> </div> </div> </div> Create <omk_dir>/lib/json/opCharts/components.d/wikipedia_component.json
Code Block language js title wikipedia_component.json { "name": "Wikipedia Component", "ep_template_file": "public/wikipedia", "options": { "titleText": "Wikipedia search Embebed" }, "type": "ep_template" }Restart omkd daemon:
Code Block language js title console sudo service omkd restart
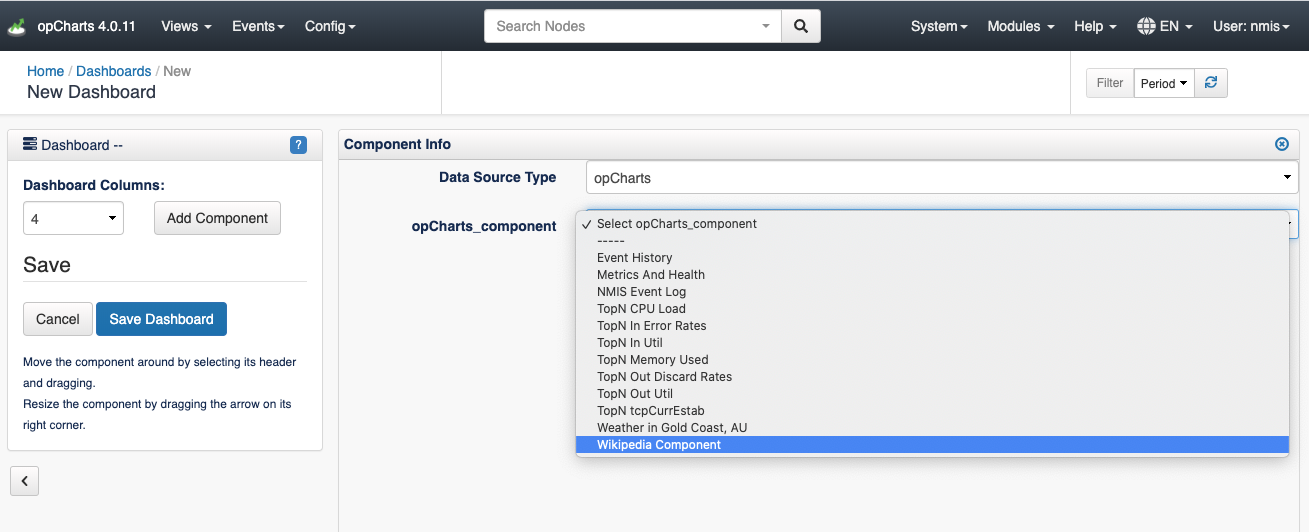
- Go to our Server Views/Dashboards: http://ourserver/en/omk/opCharts/dashboards and Add a New Dashboard.
- Select Data Source Type> opCharts. We will out new component, Wikipedia Component.
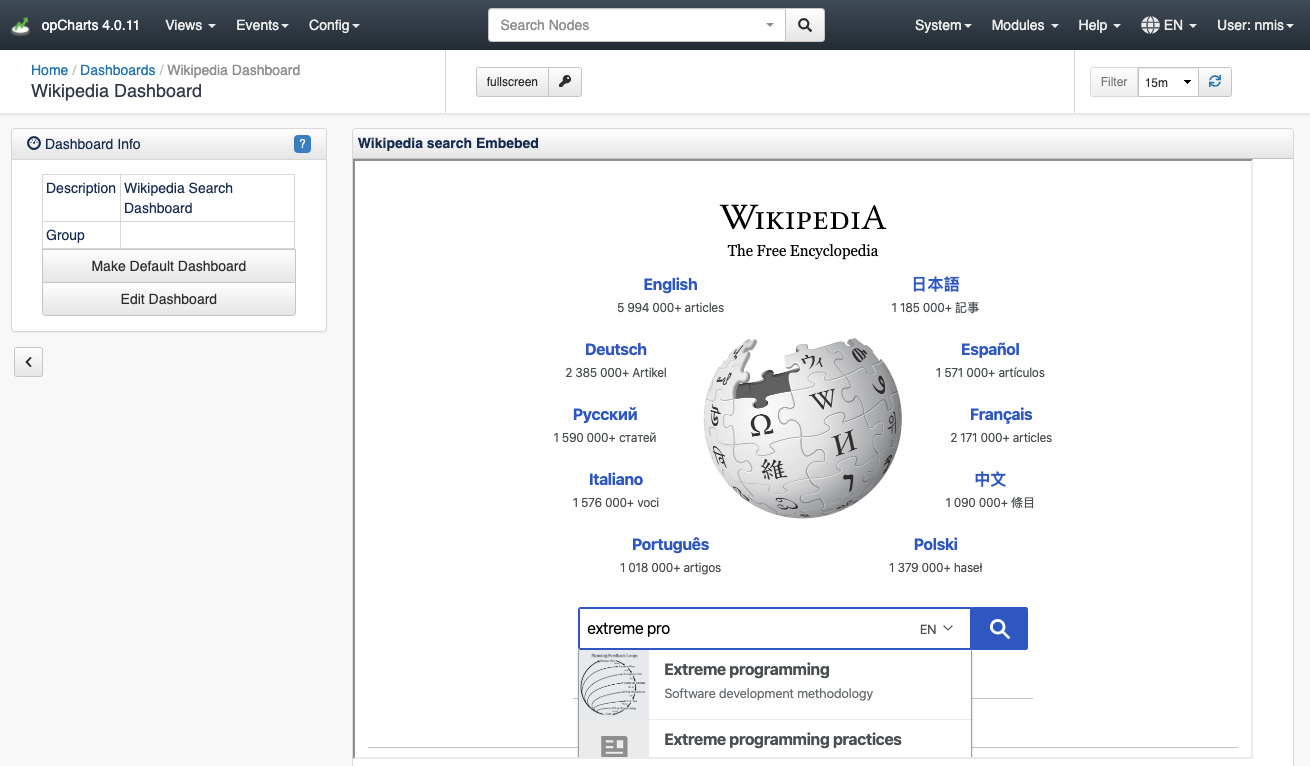
- We will see our new Dashboard:
Using Javascript
In this example we will create a Dashboard with a Drag and Drop Javascript functionality as an example of how Javascript can be used.
- Create <omk_dir>/templates/public/jsexample.html.ep
- Add the html content:
Code Block %# JS %= javascript begin var templateHtml; $(document).ready(function(){ $("#sortable li").addClass("drop").bind('mousedown',function(){ templateHtml = $("#sortable").html(); }); $("#sortable").sortable(); $("#droppable").droppable({ activeClass: 'active', hoverClass:'hovered', accept:".drop", drop:function(event,ui){ $("#sortable").sortable('destroy').html(templateHtml); $("#sortable").sortable(); $("#sortable li").addClass("drop").bind('mousedown',function(){ templateHtml = $("#sortable").html(); }); alert(ui.draggable.text()); } }); }); % end %# CSS Style <style type="text/css"> #sortable li{ clear:both; float:left; margin: 10px; } #droppable { clear:both; height:100px; width:100px; background-color:#DEC9F0; margin: 40px; padding: 20px; } #droppable.active { background-color:#CFC; } #droppable.hovered { background-color:#CCF; } </style> <ul id="sortable"> <li id="one"><span class="label label-success">Success</span></li> <li id="two"><span class="label label-danger">Danger</span></li> <li id="three"><span class="label label-warning">Warning</span></li> <li id="four"><span class="label label-primary">Secondary</span></li> <li id="five"><span class="label label-info">Info</span></li> <li id="six"><span class="label label-light">Light</span></li> </ul> <div id="droppable"> <center>Drop me Here</center> </div> Create <omk_dir>/lib/json/opCharts/components.d/jsexample_component.json
Code Block language js title wikipedia_component.json { "name": "Wikipedia Component", "ep_template_file": "public/jsexample", "options": { "titleText": "Javascript Example" }, "type": "ep_template" }Restart omkd daemon:
Code Block language js title console sudo service omkd restart- Go to our Server Views/Dashboards: http://ourserver/en/omk/opCharts/dashboards and Add a New Dashboard.
- Select Data Source Type> opCharts. We will select our new component, Javascript Example.
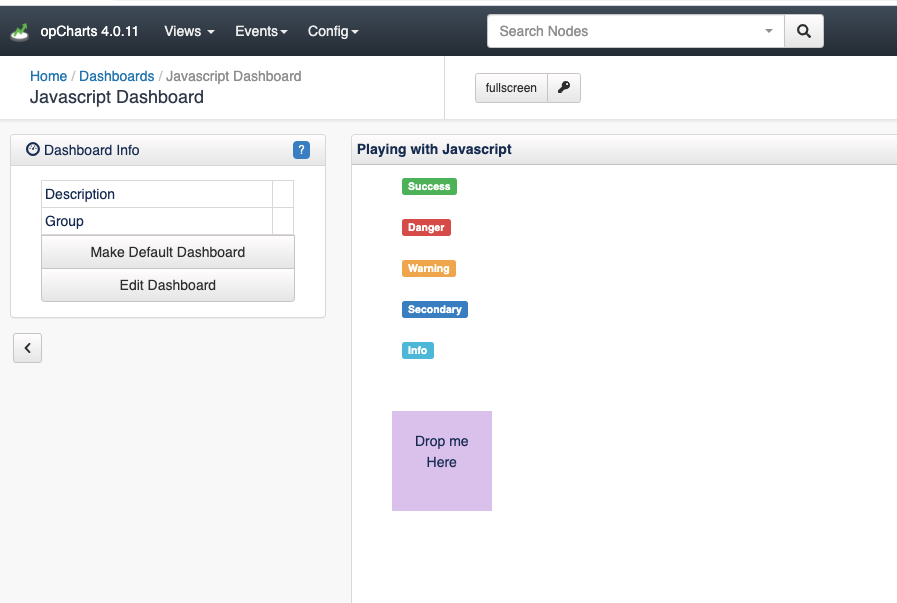
- We will see our new Dashboard:
External Server restrictions
...