Documentation
opCharts Release Notes opCharts Installation GuideSearch Wiki
Info
pagetree
What is opCharts?
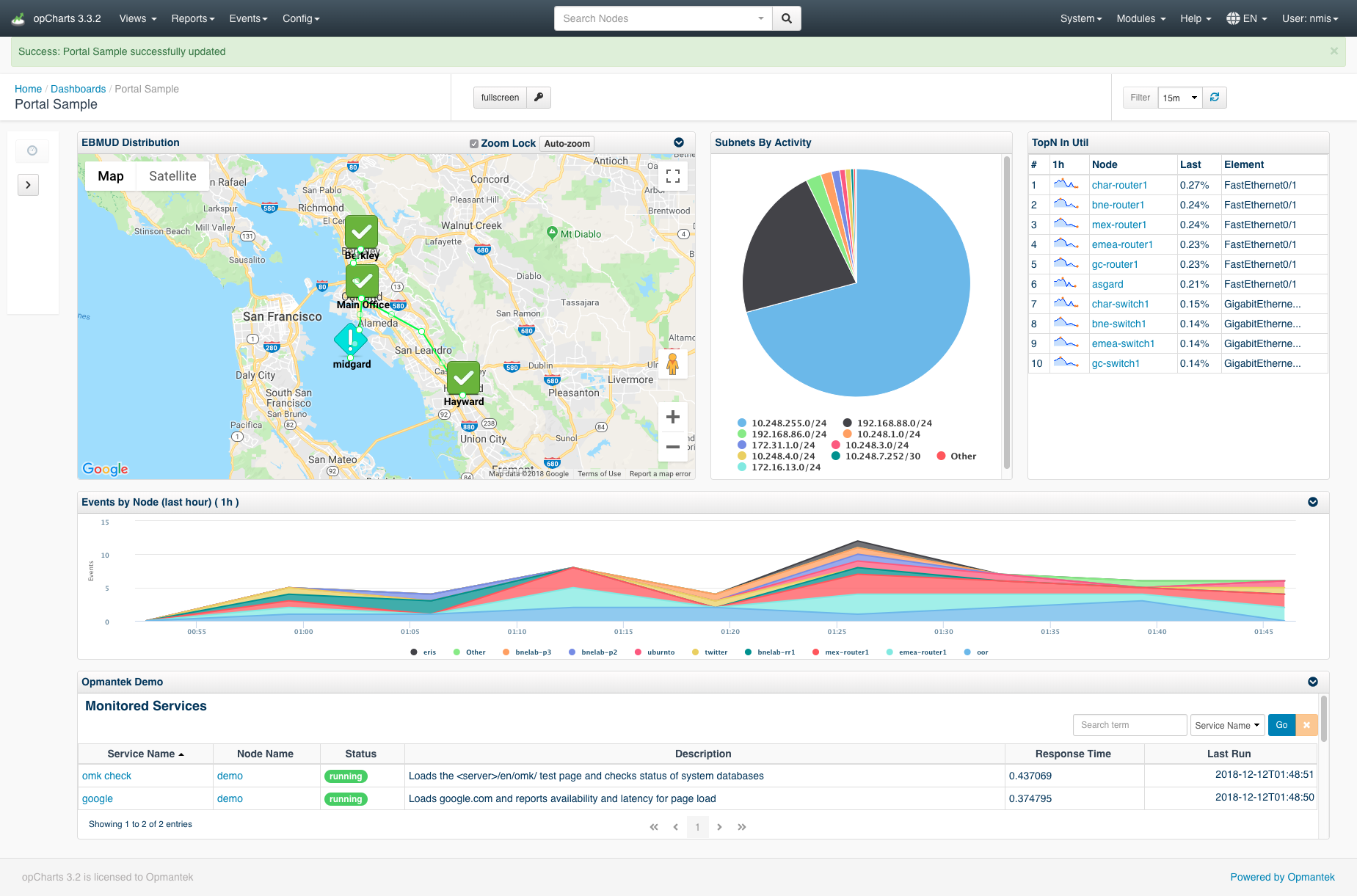
Opmantek's opCharts opCharts is ideal as a custom user interface and a customer portal. More information about Opmantek and our products and services available on our website.News
| Blog Posts | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Table of Contents | ||||
|---|---|---|---|---|
|
Getting Started - opCharts Installation and Administration
Table of Contents
| Table of Contents | ||||
|---|---|---|---|---|
|
Search opCharts Wiki
| Livesearch | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
Release Notes
Getting Started
Download
opCharts is available as a stand-alone download or part of the Opmantek virtual appliance.
View the product page on Opmantek.com.
Install
Basic Setup
| Livesearch | ||||
|---|---|---|---|---|
|
More opCharts Information
More information about Opmantek and our products and services available on our website.
Key Documentation
Below are detailed guides, webinars, and blogs break down configuring opEvents
opCharts Process Walk-Through
These high-level guides will help you break down configuring opCharts into manageable tasks and sub-tasks. These Walk-Throughs are designed to be followed after you have installed opCharts and confirmed it is operating.
opCharts Usage
| Content by Label | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
opCharts Advanced Concepts
| Content by Label | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
opCharts 4 Concepts
| Content by Label | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
Additional Documentation
How-To Guides
Walk-Throughs
| title | Work in Progress |
|---|
opCharts Usage
| Blog Posts | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
opCharts Advanced Concepts
Search opCharts Wiki
| Page Tree Search |
|---|