...
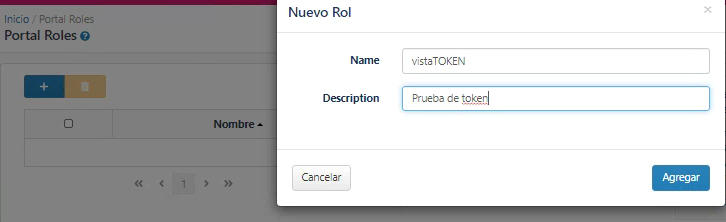
a) Acceder a opCharts con las credenciales correspondientes. Ir a Sistema > Portal Roles y agregar el nuevo rol que permitirá crear un usuario para que pueda observar los elementos deseados.
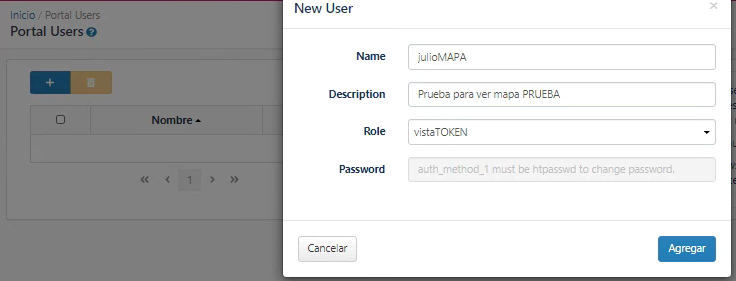
b) Ir a Sistema > Portal Users y agregar el usuario requerido, asignando el rol creado en el paso anterior.
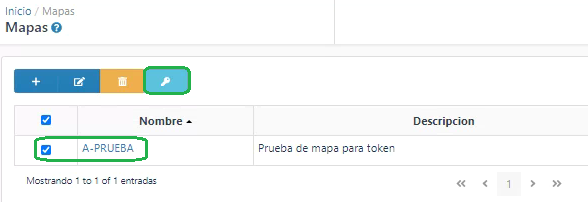
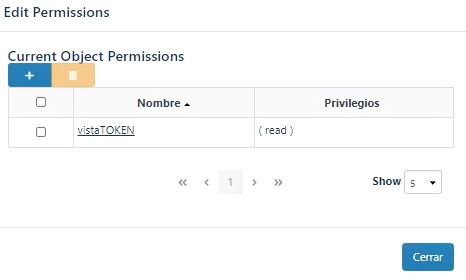
c) Dar permisos a los elementos que podrá tener acceso este usuario creado. Seleccionarlo mediante la lista de elementos y dar clic en la "llave".
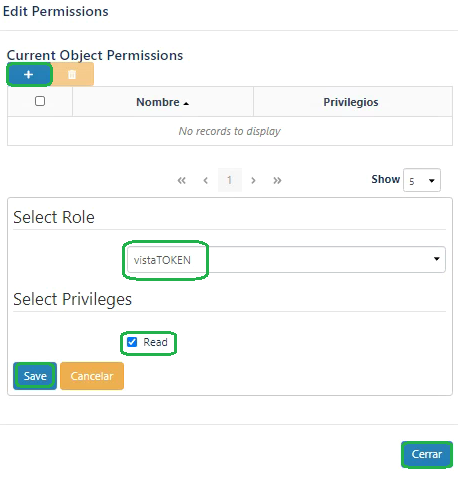
d) Posteriormente, dar clic en el botón "", seleccionar el rol creado en el paso "a)", con privilegios "Read" (de solo lectura) y dar clic en "Save"
d) Por último, dar clic en "Cerrar".
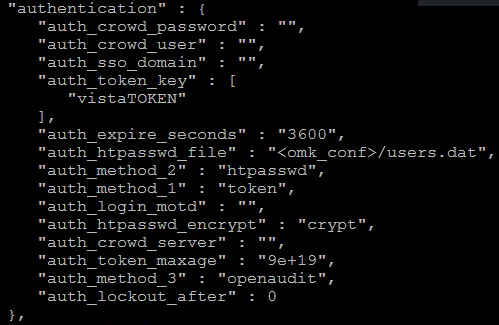
e) Ahora, en consola, editamos el archivo /usr/local/omk/conf/opCommon.nmis (en versiones de opCharts 3 para NMIS 8) o /usr/local/omk/conf/opCommon.json (en versiones de opCharts 4 para NMIS 9).
...
Por último, configuramos el tiempo de vida del token creado agregando el parámetro authparámetro auth_token_maxage (el parámetro cual está en milisegundos, en este ejemplo usamos 9000000000000000000 milisegundos, que son 3424653781.2 meses).
Guardamos el archivo
...
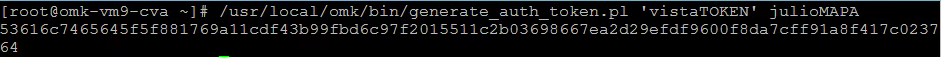
f) Se realiza un service omkd restart. Y por último se ejecuta lo siguiente /usr/local/omk/bin/generate_auth_token.pl 'rolCREADO' userCREADO para crear el token:
En este ejemplo, el token creado es el 53616c7465645f5f881769a11cdf43b99fbd6c97f2015511c2b03698667ea2d29efdf9600f8da7cff91a8f417c023764 que contendrá el mapa A-PRUEBA.
...
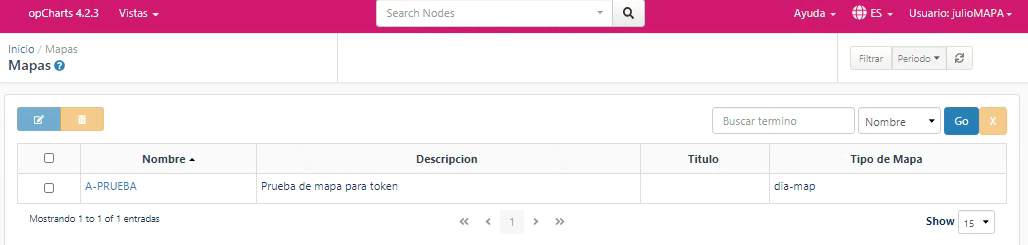
g) Accedemos vía navegador web en una ventana nueva (sin iniciar sesión) con la dirección siguiente:
http://IP.DEL.SERVER/es/omk/opCharts/login/53616c7465645f5f881769a11cdf43b99fbd6c97f2015511c2b03698667ea2d29efdf9600f8da7cff91a8f417c023764 para comprobar que el token se ha creado de manera correcta y contendrá el mapa al que se le dio permiso en el paso "c)".
Como podemos observar, el Portal User creado aparece en el usuario en la esquina superior derecha.
Con esto podremos crear un token vía opCharts.
...