...
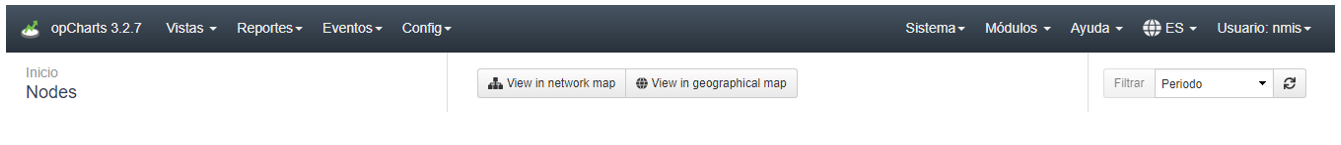
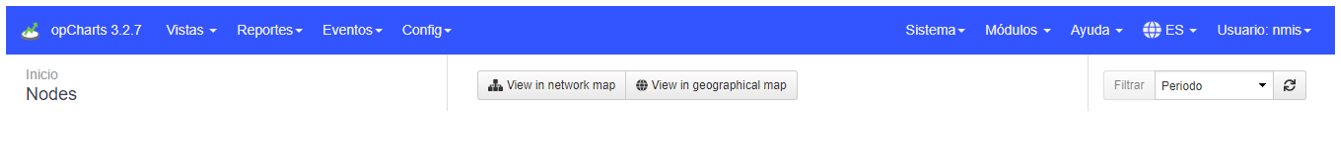
Al iniciar sesión en el módulo, también se puede modificar el color de la barra de menú:
Procedimiento
Para hacer esto, modificamos el archivo /usr/local/omk/public/omk/css/opCharts_c_custom_packed.css y agregamos el texto siguiente:
|
|---|
Resultado
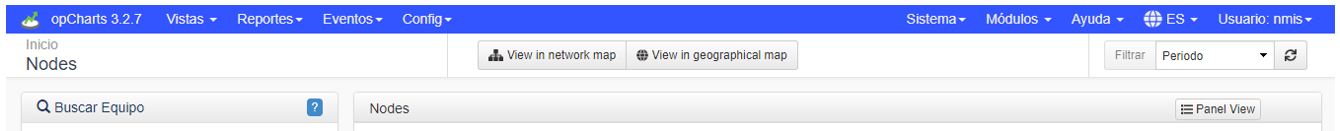
Modificar el tamaño de la barra de Menú.
Descripción
También se puede modificar el espacio de la barra de menú para que se reduzca
para hacer esto, modificamos el archivo /usr/local/omk/public/omk/css/opCharts_c_custom_packed.css y agregamos el texto siguiente (o lo que haga falta):
|
|---|
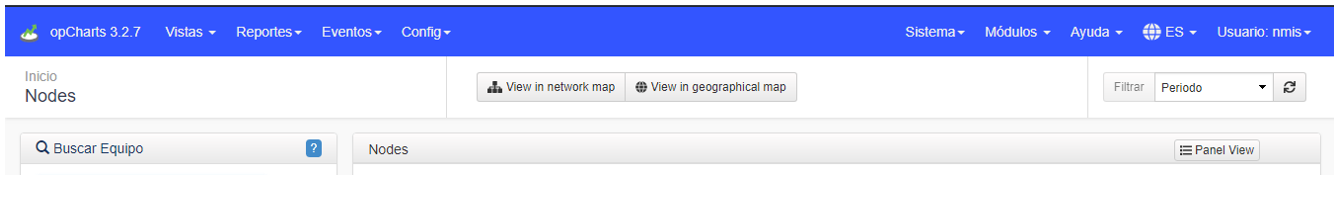
Resultado
Al actualizar opCharts, veremos el cambio:
Modificar el logo de opCharts
Descripción
Se puede modificar el logo de la página principal de opCharts:
Pocedimiento
Para esto, se carga la imagen que se desee mediante un FTP Client en /usr/local/omk/public/omk/icons con el nombre opCharts_sml.png (la que ya se encuentra ahí, la podemos renombrar sin problemas, por ejemplo: opCharts_sml.png.backup).
Resultado
Al hacer un refresh a la página de login de opCharts, se observará el cambio:
Y al iniciar sesión, también se verá el cambio en la barra de menú: