Starting June 2018 Google has updated their licensing guidelines for the Google Maps API. Please see this article for more information: Google Maps API Key |
Join Paul McClendon, an Opmantek Support Engineer, as he demonstrates how to create a geographical map in opCharts.
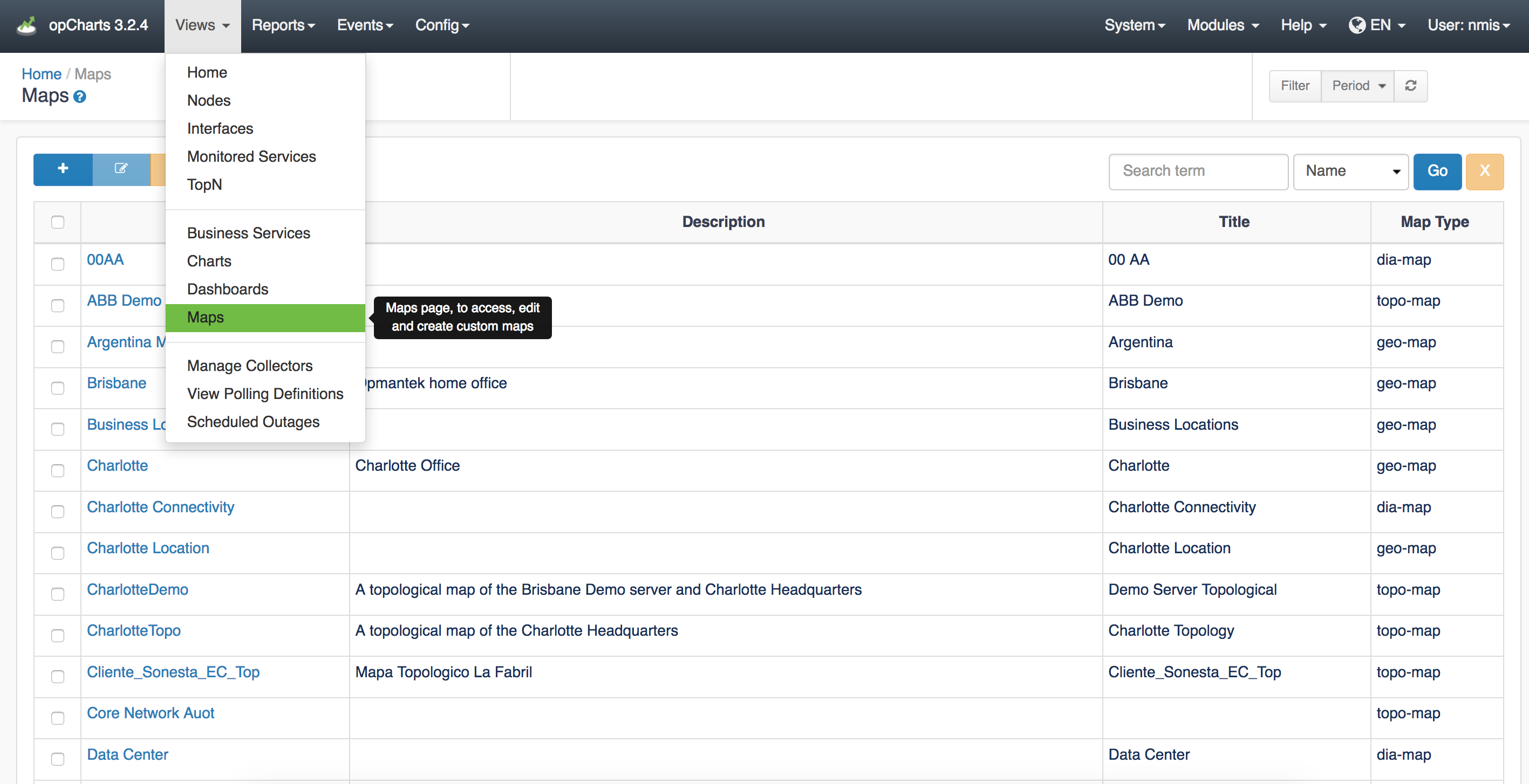
The Geographical Maps style Map allows the user to create live geographical maps based on the Google Maps API. A menu listing of all available Maps can be accessed by selecting Views -> Maps from the opCharts menu bar.

1. A Geographical Map must be created before it can be used or added to a Dashboard. To create a new Map, Click the "+" icon from the Maps screen (Views -> Maps).

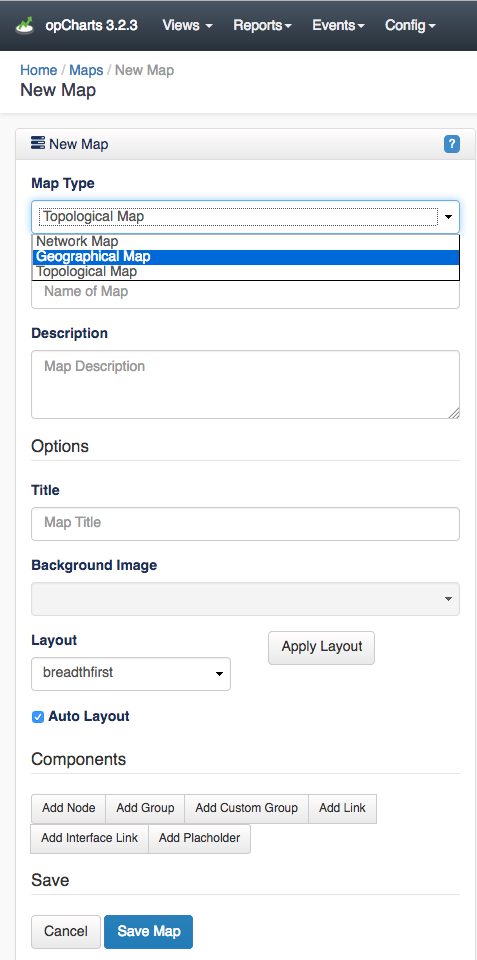
2. Next, select Geographical Map from the Map Type drop-down located in the top-left corner.

3. Assign your Geographical Map a Map Name - This must be unique; no 2 maps can have the same Map Name. Map names should also not include spaces or special characters.
4. You can also provide a Description of your Map. This will be displayed on the Maps View page, and also when adding a Map to a Dashboard.
Title - This is what will be displayed in the Component window's title bar.
Background Image - Disabled for Geographical Map style Maps
Layout - Disabled for Geographical Map style Maps
Apply Layout - Disabled for Geographical Map style Maps
Auto checkbox - Disabled for Geographical Map style Maps
The Add Node button allows you to add an individual Node to the Map. The Display Name and Icon fields have no effect in a Geographical Map.
Link to Map
If set, the Link to Map option will open a new URL when the link is clicked. You can select either a Map on the current server, or by selecting Custom use any URL (even to other software/sites). This is especially powerful - allowing you to drill down from a top-level abstract diagram to more in-depth levels of detail.By default the Link to Map / Custom option opens the target in the current browser window. However, you can force opCharts to open the link in a new tab/window by enclosing the link URL in double quotes and following it with target=_blank i.e "http://someserver.com//en/omk/opCharts/dashboards/myawesomedashboard" target=_blank
Once the node is added it may be moved around the Map by left-clicking and dragging it to position.
The Add Group button allows you to add an icon representing a Group of Nodes to the Map. When clicked this will display the averaged health of all Nodes within the Group. The Display Name field has no effect in a Geographical Map.
The Add Link button adds a physical connecting line between 2 Nodes or 2 Groups. The Link Name field has no effect in a Geographical Map .These links are convenient ways to show relationships between Nodes/Groups, without linking those relationships to specific interfaces or data patterns.
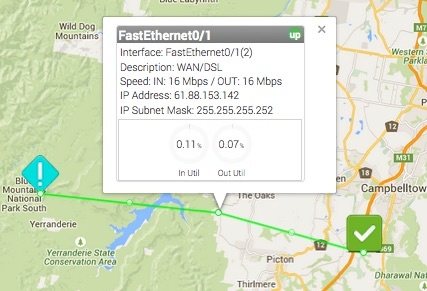
The Add Interface Link button allows you to add an interactive Link representing a interface's flow between 2 Node or Group icons. Select your Link Source, the Node providing the Interface, the specific Interface that handles the link, and the Link Destination. The resulting link will be anchored to the 2 Nodes/Groups. Clicking on the Interface Link will open a pop-up with the inbound and outbound link speeds as a percentage of the available interface speed.

The path the link follows can be edited by dragging the white dot marker on the line. Each time you drag a marker the line will subdivide into 2 additional sections with an additional marker being added. This allows you to create links that very accurately follow the path of roads or utility lines.
Geographical maps do not support Placeholders
While the Geographic Map is in Edit mode Nodes can be moved and the map re-centered (as well as zoomed in/out). Right clicking on a Node icon will allow you to Edit the node details or Delete the node.
When a Geographical map is first created it centers on its default location, Brisbane, Australia. You can resize the view (zoom in/out) using your mouse's scroll wheel (if equipped) or the zoom controls located on the left side of the map window. You can relocate the center of the map by left-clicking and dragging the map surface or by using the arrow control in the top-left corner of the map.
When you save your Geographical Map opCharts will store the center location of the map and zoom state. However, when used in a Dashboard, the final display size will be driven by the size of the Component window the Map is contained within. Some testing and adjustment may be necessary.
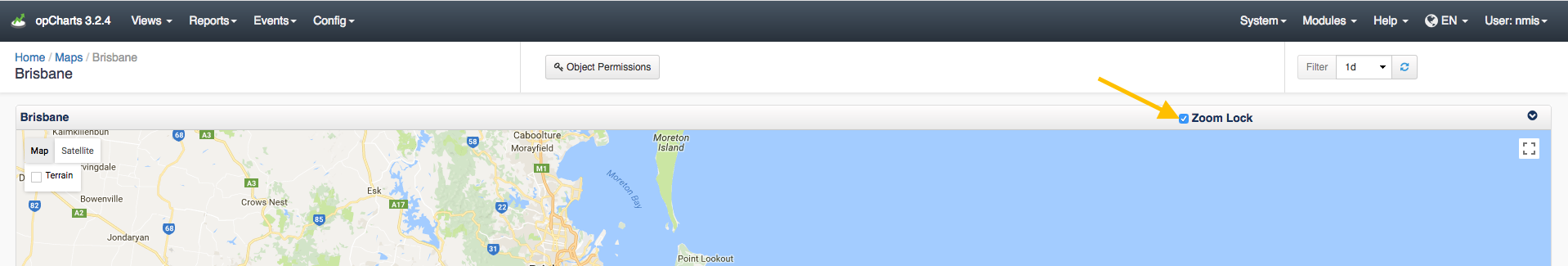
As of opCharts version 3.2.2 you can Zoom Lock the maps preventing them from zooming in and out when you scroll your mouse wheel. This option can be toggled on or off by the check box as shown in the screenshot below:

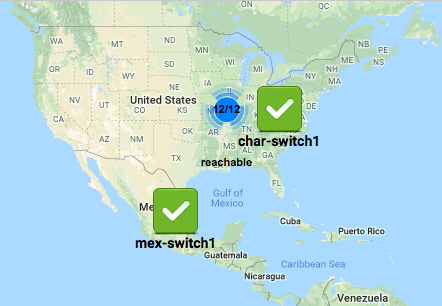
As of opCharts version 3.2.6 Geographical maps will cluster items on the map that are too close together. You can get more information on the devices in the Cluster by clicking on the 12/12 icon as displayed in the image below. In this example, the Cluster Icon is indicating that there are 12 out of 12 reachable devices.

To disable this feature you can set opcharts_maps_geographical_clustering to 0 in /usr/local/omk/conf/opCommon.nmis