Introduction
This page describes which components can be driven through parameter and options overrides and ways from schema can be built to allow user editing.
Dashboard Components
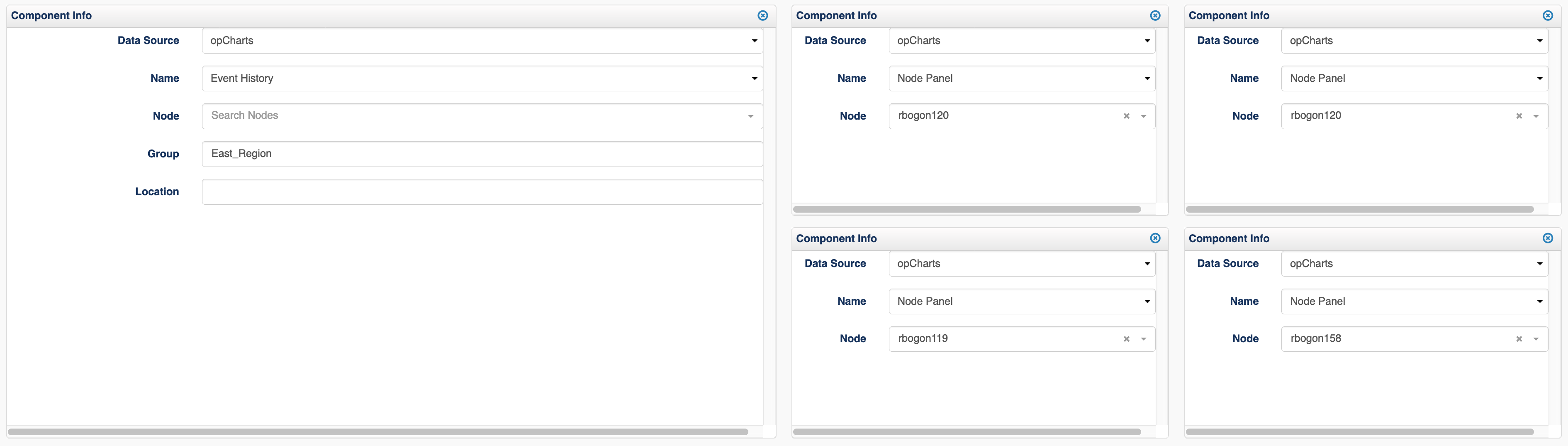
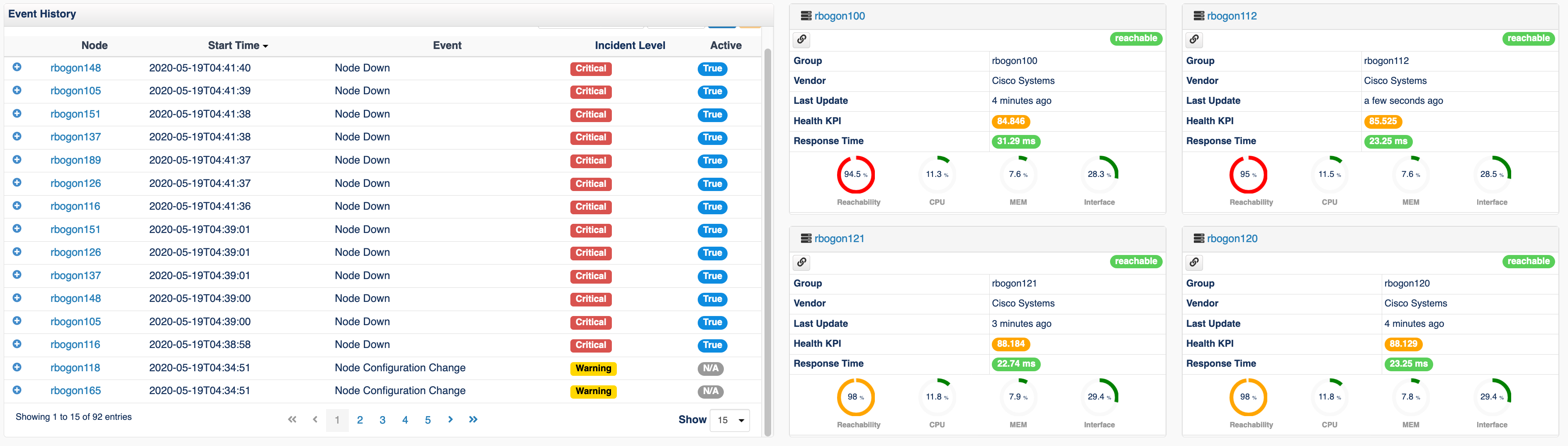
Event History
| Param | Datatype | Description | GUI Editable |
|---|---|---|---|
| parameters_overrides.node_name_filter | string | Node UUID or name | Yes |
| parameters_overrides.nodes.configuration.group | string | Node Group | Yes |
| parameters_overrides.nodes.configuration.location | string | Node Location | Yes |
Node Panel
| Param | Datatype | Description | GUI Editable |
|---|---|---|---|
| parameters_overrides.node_uuid | string | Node UUID or name | Yes |
Visual Schema Editing
| Code Block |
|---|
"parameter_schema" : {
"parameters_overrides~nodes~configuration~group": {"type": "Text", "title": "Group"},
"parameters_overrides~nodes~configuration~location": {"type": "Text", "title": "Location"}
} |
An example schema which allows us to configure the group and location of a widget.
parameter_schema is an object containing keys of the main JSON document you want to edit, currently we only support updating, and editing of values user parameter_overrides and options_overrides.
When a dashboard components is loaded it merges the keys from parameters, options with parameter_overrides and options_overrides taking precedence for the overrides.
The key of parameter_schema defines what value in the document is to be updated.
Note "~" is substituted for "." This is to get around an issue with displaying deep form schema.
The value of the hash is an object containing the form schema. The basic from contains theses values:
| key | value example | Description |
|---|---|---|
| type | "Text" | The editor to use in the field. If not defined, defaults to 'Text'. |
| title | "Location" | Defines the text that appears in a form field's <label> |
Optional Form Schema
| key | value example | Description |
|---|---|---|
validators | ['required'] | See Backbone Forms Validation |
| help | "This is Required" | Help text to add next to the editor. |
Supported Form Elements
- Text
- Number
- Password
- TextArea
- Checkbox
- Select
- Select2 (Requires templated_schema)
Select Example
You can have prefill out select options, note this can be hard to maintain overtime unless you are dynamically generating components, thats why we have templated schema.
| Code Block |
|---|
"parameter_schema" : { "parameters_overrides~node_uuid": { "type": "select", "title": "Select Group", options: ['GROUP-A', 'GROUP-X']} } |
Templated Schema
Schema which Opmantek has built to display data from opCharts or other Opmantek Products
| Code Block |
|---|
"parameter_schema" : { "parameters_overrides~node_uuid": { "type": "Select2", "title": "Node", "templated_schema": "ChartsNodeTypeaheadSchema"} } |
ChartsNodeTypeaheadSchema
This renders a typeahead which allows the user to select a Node, it returns the selected nodes UUID
More to come.