Overview
The Network Diagram style Map allows the user to create live informational diagrams which include a static background image. These images might be graphical diagrams of the network (perhaps prepared in Microsoft Visio, or some other flow charting application), a building floorplan, or a picture of a specific piece of equipment's physical connection points. Interactive elements are then placed on top of the static image and may be interacted with based on their individual settings.
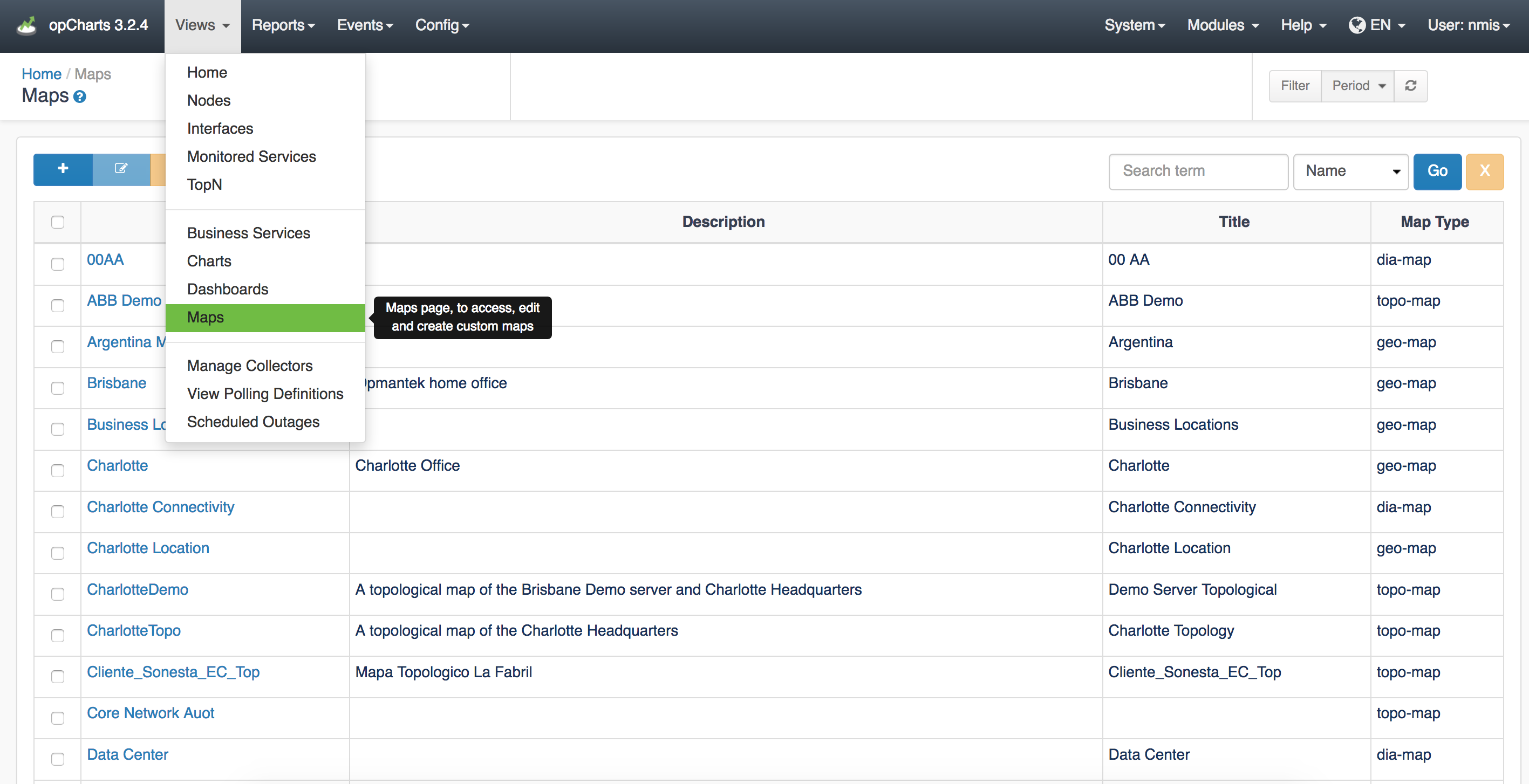
A menu listing of all available Maps can be accessed by selecting Views -> Maps from the opCharts menu bar.
Creating a New Network Diagram
1. A Network Diagram must be created before it can be used or added to a Dashboard. To create a new Map, Click the blue "+" button from the Maps screen (Views -> Maps).
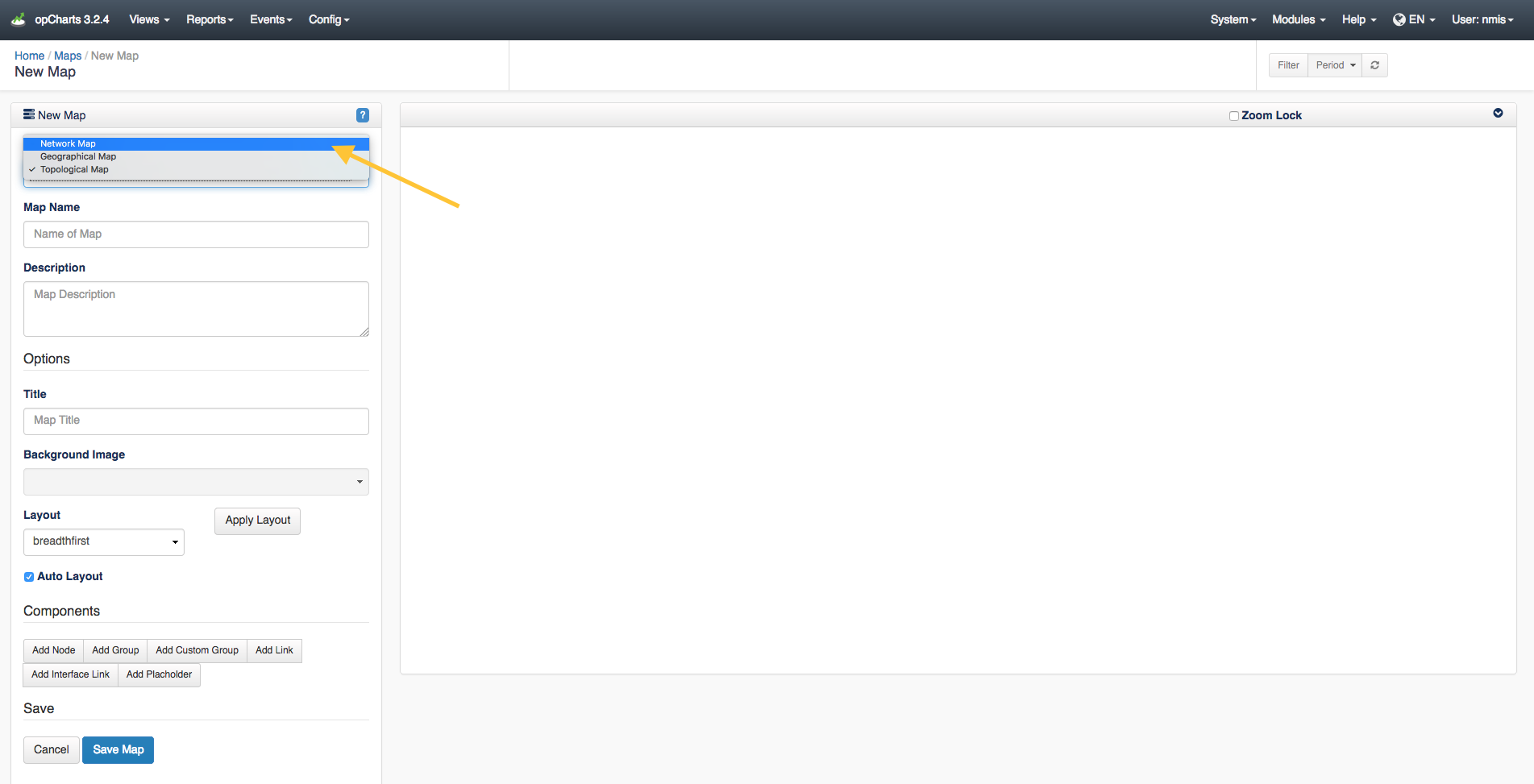
2. Next, select Network Map from the Map Type drop-down located in the top-left corner.
3. Assign your Network Map a Map Name - This must be unique; no 2 maps can have the same Map Name.
4. You can also provide a Description of your Map. This will be displayed on the Maps View page, and also when adding a Map to a Dashboard.
Options
Title - This is what will be displayed in the Component window's title bar.
Background Image - Pulls a list of images found in the /usr/local/omk/public/omk/maps_background_dir folder on the server running opCharts. (see link below about uploading via web interface)
Layout - Disabled for Network Diagram style Maps
Apply Layout - Disabled for Network Diagram style maps
Auto checkbox - Disabled for Network Diagram style maps
Background Images and custom icons
Add Node
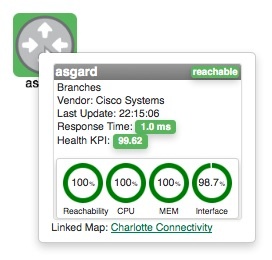
The Add Node button allows you to add an individual Node to the Map.You may assign a Display Name, separate from the Node's internal name, or leave this field blank and no label will be displayed. A specific icon may also be assigned, or will be auto selected form the built-in icon options based on the type of equipment.
Link to Map
If set, the Link to Map option will open a new URL when the link is clicked. You can select either a Map on the current server, or by selecting Custom use any URL (even to other software/sites). This is especially powerful - allowing you to drill down from a top-level abstract diagram to more in-depth levels of detail.
By default the Link to Map / Custom option opens the target in the current browser window. However, you can force opCharts to open the link in a new tab/window by enclosing the link URL in double quotes and following it with target=_blank i.e "http://someserver.com//en/omk/opCharts/dashboards/myawesomedashboard" target=_blank
Once the node is added it may be moved around the Map by left-clicking and dragging it to position.
Add Group
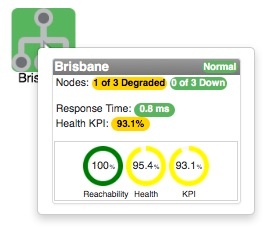
The Add Group button allows you to add an icon representing a Group of Nodes to the Map. When clicked this will display the Node Status Panel, which includes the averaged health of all Nodes within the Group.
Add Link
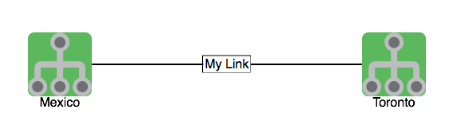
The Add Link button adds a physical connecting line between 2 Nodes or 2 Groups. You can assign the Link a Link Name, which will be displayed within a bordered box at the center point of the line between the 2 Nodes. These links are a convenient way to show relationships between components, without linking those relationships to specific interfaces or data sources.
Add Interface Link
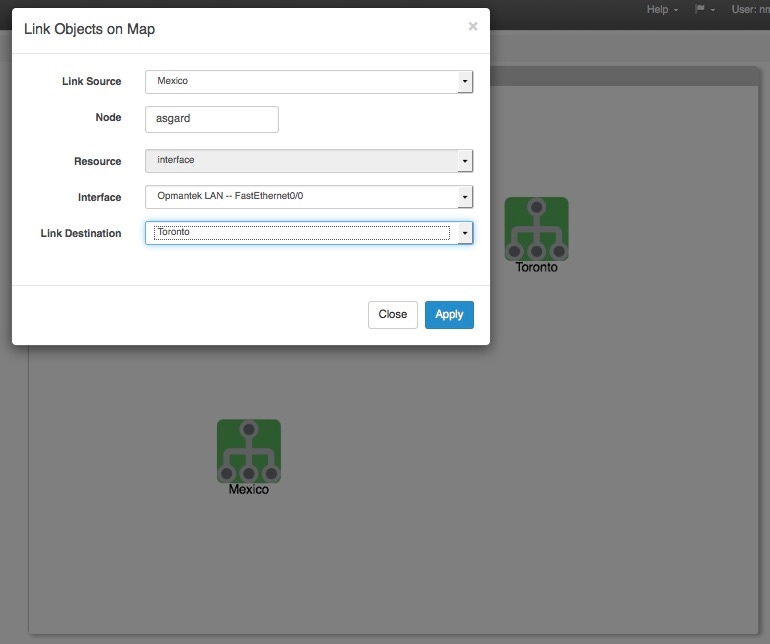
The Add Interface Link button allows you to add an interactive Link representing a interface's flow traffic between 2 Node or Group icons. Select your Link Source, the Node providing the Interface, the specific Interface that handles the link, and the Link Destination.
The resulting link will be anchored to the 2 Nodes/Groups and display both the inbound and outbound link speeds as a percentage of the available interface speed. The link is also hinged in the middle, allowing some modicum of adjustment for background artwork and readability.
Note: Link sources and Node/Interface are not required to be the same, the GUI fills out the node name as a suggestion as it's the most likely scenario. If required, the link source and/or link destination can be left blank and the endpoint will remain open for moving to a convenient location.
Add Placeholder
The Add Placeholder button allows you to add an icon to the Network Map that is not linked to a specific Node or Group. Similar to both Nodes and Groups you can assign a Display Name, select a Display Icon, and Link the icon to another Dashboard.
Editing Nodes in the Network Map
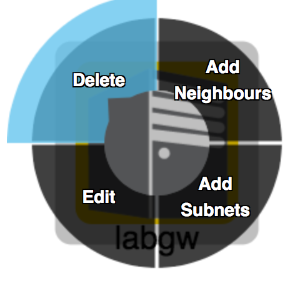
Nodes on the Network Map can be edited. Simply return to edit mode (open the Map by selecting Edit from the Map view or by clicking the Edit button in the top-right corner of the Component window) then RIGHT-click on the Node you want to edit, select Edit from the pop-up menu.
Authorization
Maps do not currently have any broad authorization controls, all users can see all maps. When viewing a map, if a user does not have authorisation to view a node it will still appear on the map but it's status will not be set and the node will appear grey on the map.