...
- opCharts version >= 4.0.9
- You will need system administration privileges so you can create the required files in the /usr/local/omk directory.
How to
- Create a new template file and have its prefix .html.ep in <omk_dir>/templates/public/.
- Define any arbitrary HTML inside the template as you see fit, mojolicious templates are also supported, see more on rendering mojolicious templates at https://mojolicious.org/perldoc/Mojo/Template
Create an opCharts component to tell the dashboard it can render this new file. For this, create a new json file in /usr/local/omk/lib/json/opCharts/components.d/: Example: acme_component.json
Code Block { "name": "What the component is called in the dashboards dropdown list", "ep_template_file": "The loccation of the template file", "options": { "titleText": "the component display name" }, "type": "ep_template" }- Restart the omkd daemon. Please note that omkd daemon should be restarted after any change.
...
- Create <omk_dir>/templates/public/acme_list.html.ep
- Add the html content.
Create <omk_dir>/lib/json/opCharts/components.d/acme_component.json
Code Block language js title acme_component.json { "name": "Acme Component", "ep_template_file": "public/acme_list", "options": { "titleText": "My Title" }, "type": "ep_template" }Restart omkd daemon:
Code Block language js title acme_component.json sudo service omkd restart
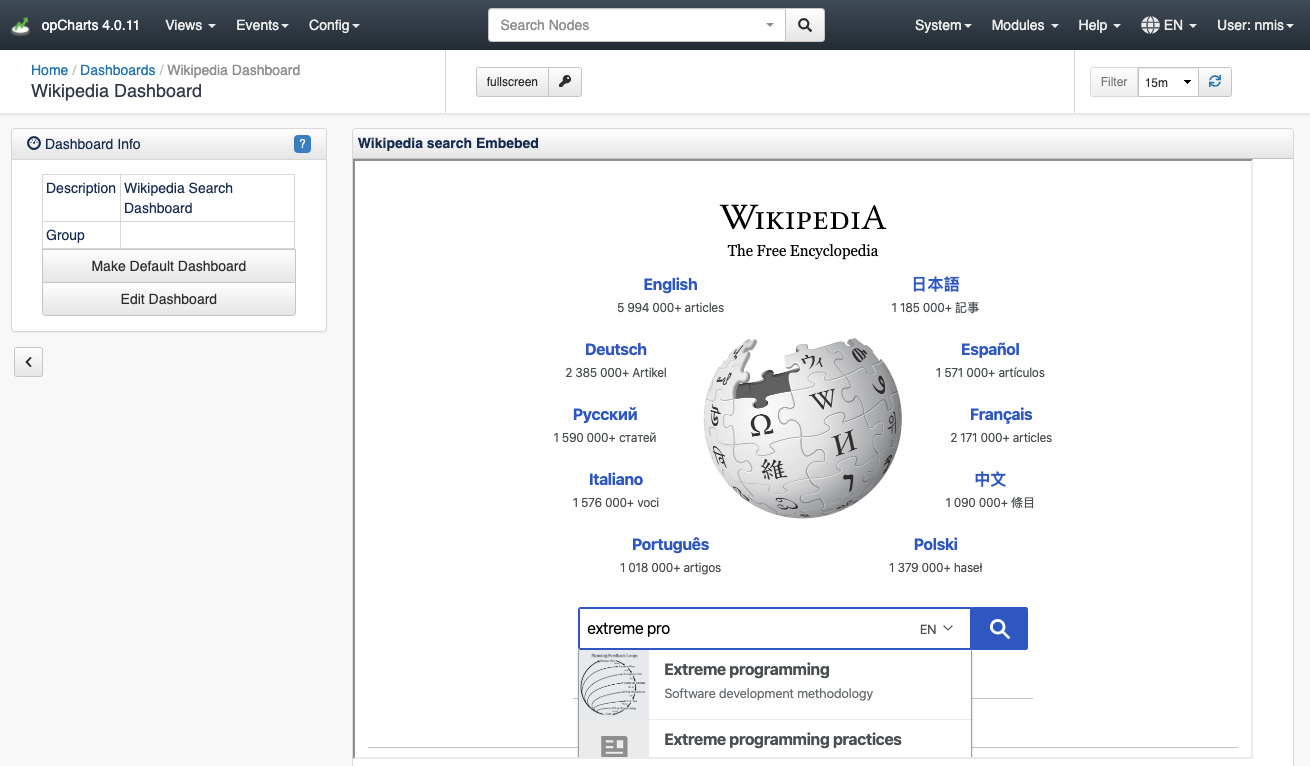
Embebed Wikipedia
In this example we will create a Dashboard with a Wikipedia Search.
- Create <omk_dir>/templates/public/wikipedia.html.ep
- Add the html content:
Code Block <div class="row"> <div class="container-fluid"> <div class="navbar-header"> <iframe id="wikipediaIframeExample" title="Wikipedia iframe Example" width="900" height="600" src="https://www.wikipedia.org/"> </iframe> </div> </div> </div> Create <omk_dir>/lib/json/opCharts/components.d/wikipedia_component.json
Code Block language js title
...
acme_component.json { "name": "Wikipedia Component", "ep_template_file": "public/wikipedia", "options": { "titleText": "Wikipedia search Embebed" }, "type": "ep_template" }Restart omkd daemon:
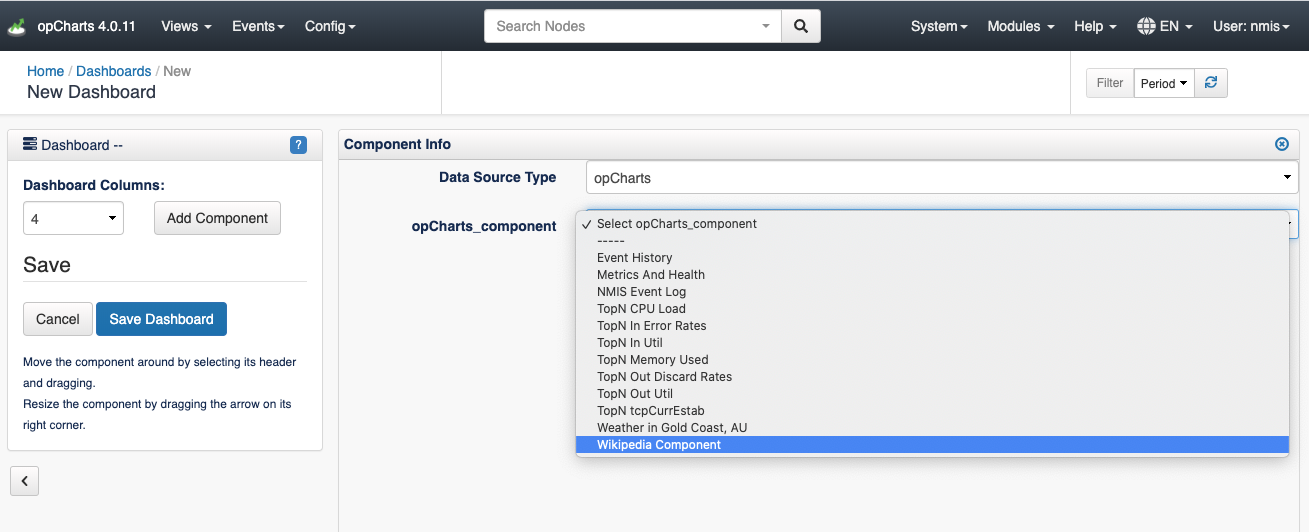
Code Block language js title acme_component.json sudo service omkd restart- Go to our Server Views/Dashboards: http://ourserver/en/omk/opCharts/dashboards and Add a New Dashboard.
- Select Data Source Type> opCharts. We will out new component, Wikipedia Component.
- We will see our new Dashboard: